-
[springBoot]스프링부트 시작하기(김영한/ 스프링 입문)SpringBoot 2021. 1. 21. 00:44
인텔리J
www.jetbrains.com/ko-kr/idea/download/#section=windows
다운로드 IntelliJ IDEA: 우수성과 인체 공학이 담긴 JetBrains Java IDE
최신 버전 다운로드: IntelliJ IDEA (Windows, macOS, Linux)
www.jetbrains.com
다운로드에 가서 커뮤니티 버젼을 다운받아주면 된다.


스프링이 지원 안된다는 줄 알았지만, 자동완성같은 기능이 안되는 것이지 스프링 프로젝트를 하지 못하는 것이 아니다.
스프링 설정하기

Maven으로 할지 , Gradle로 할지 선택해준다. (현재 Maven보다 Gradle을 많이 사용하는 추세이고, 현재 진행해야할 프로젝트로 Gradle로 할 예정이라 Gradle을 선택했다.)
언어는 java를 선택하였고, 스프링 부트 버젼은 Snapshot 인 것을 제외하고 높은 버젼을 택하였다.
Group에는 보통 회사명을 많이 쓴다고 한다.
Artifact와 Name 은 프로젝트의 이름이 될 것이다.
자바는 강의에서 11버젼을 사용하여서 동일하게 하였다
Dependencies가 중요한 부분이다
스프링 프로젝트를 진행하게 되니 Spring Web 을 포함하고 html을 지원해주는 Thymeleaf 를 넣어준다.
(스프링부트에서는 JSP를 지원하지 않는다고 한다. 그래서 html을 사용해주어야 함)
SpringBoot Devtools 도 넣으면 html 페이지가 자동으로 리로드되는 기능이 포함되어져 많이들 추천하더라.
일단 강의 초반에 저렇게 두개만 넣길래 둘만 넣었다

저 부분을 클릭하면 파일이 다운받아진다.
나는 인텔리J를 zip파일로 받았다.
64bit 는 이 실행파일을 실행시키면 된다.

인텔리J를 키고 다운받아진 프로젝트 안에 build.gradle 파일을 눌러서 열어준다.

나는 build 되는데 53분인가 걸렸다..
우측을 보면 수많은 라이브러리들이 생성된 것을 볼 수 있다.

스프링부트에서는 제일 처음 index.html을 실행시킨다고 한다.

컨트롤러를 만들어주겠다.
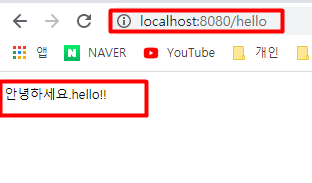
getMapping("hello") get방식을 사용할 대 url 뒤에 붙는것처럼 hello를 localhost:8080/ 뒤에 붙이면 해당 컨트롤러를 타게된다.
저 컨트롤러 안에서 model안에 data라는 이름으로 hello!!값을 넣어주었다.
그리고 그 데이터를 담은 값을 return "hello";
hello라는 이름을 가진 html로 보낼거다.

package hello.hellospring.comtroller; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.GetMapping; @Controller public class HelloController { @GetMapping("hello") public String Hello(Model model){ model.addAttribute("data","hello!!"); return "hello"; } }hello.html을 만들었다.
그 값을 가져올거다


가져왔다.
th:text 가 당최 무엇인고 하니 Thymeleaf 문법이 또 따로있다...
th:text는 태그 안에 들어가는 텍스트 값이다.
'SpringBoot' 카테고리의 다른 글
[SpringBoot]스프링 웹 개발 기초(김영한 / 스프링 입문) (0) 2021.01.23